In my previous article, I've explained how to Select Deselect all CheckBoxes of ASP.NET CheckBoxList using jQuery. You can also see list of ASP.NET+jQuery tutorials. In this tutorial, I am going to explain how to get selected text and value of ASP.NET DropDownList using jQuery.
- Create a new web form Example1.aspx in ASP.NET project and add one ASP.NET DropDownList. Also add a div tag to display selected text and value of the ASP.NET DropDownList in runtime.
<asp:DropDownList ID="ddlCountry" runat="server"> <asp:ListItem Value="">Select Country</asp:ListItem> <asp:ListItem Value="1">India</asp:ListItem> <asp:ListItem Value="2">England</asp:ListItem> <asp:ListItem Value="3">USA</asp:ListItem> <asp:ListItem Value="4">France</asp:ListItem> </asp:DropDownList><div id="ddl"></div>
- Create a empty string variable.
var ddltext = "";
- In the document.ready() function in the jQuery script block, use bind() to attach
a handler to the keyup and change events.$("#<%=ddlCountry.ClientID%>").bind("keyup change", function () { - Check whether the selected value of the DropDownList is empty or not. If selected value is not empty then retrieve the Text/Value pair and display in the div tag (ddl) area else clear the div area.
$("#<%=ddlCountry.ClientID%>").bind("keyup change", function () { if ($(this).val() != "") { ddltext = "Country Text : " + $(this).find(":selected").text() + " Country Value : " + $(this).val(); $("#ddl").text(ddltext); } else { $("#ddl").text(""); } });
Complete Code
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="js/jquery-1.8.js"></script>
<script type="text/javascript">
$(function () {
var ddltext = "";
$("#<%=ddlCountry.ClientID%>").bind("keyup change", function () {
if ($(this).val() != "") {
ddltext = "Country Text : " + $(this).find(":selected").text() + " Country Value : " + $(this).val();
$("#ddl").text(ddltext);
}
else {
$("#ddl").text("");
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
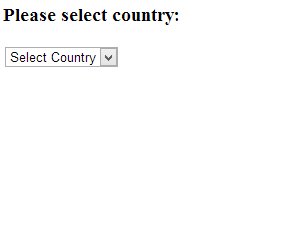
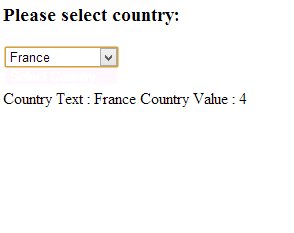
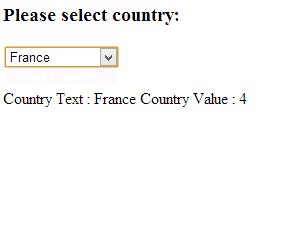
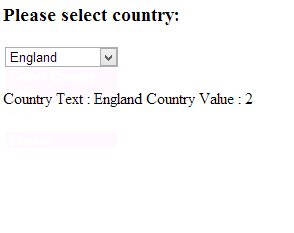
<h3>Please select country:</h3>
<asp:DropDownList ID="ddlCountry" runat="server">
<asp:ListItem Value="">Select Country</asp:ListItem>
<asp:ListItem Value="1">India</asp:ListItem>
<asp:ListItem Value="2">England</asp:ListItem>
<asp:ListItem Value="3">USA</asp:ListItem>
<asp:ListItem Value="4">France</asp:ListItem>
</asp:DropDownList>
</div>
<br />
<div id="ddl"></div>
</form>
</body>
</html>
Source code can be downloaded from GitHub. Comments and suggestions are most welcome. Happy coding!













8ED53BEA1E
ReplyDeletekiralık hacker
hacker arıyorum
belek
kadriye
serik