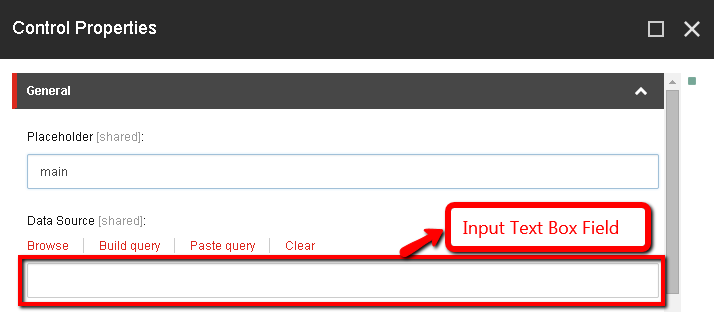
Recently I’ve been involved into upgradation of existing Sitecore 6.6 solution to Sitecore 8 experience platform. After the upgradation; I’ve noticed one strange issue. I was unable to change the data source of a rendering because the input text box field for data source of rendering was missing. See below screenshot:
Initially I thought that some changes had been made to the Data Source field in the Core database. The Data Source field is located in core database at location /sitecore/system/Field types/System Types/Datasource. I compared Data Source field of upgraded Core database to Core database of fresh Sitecore 8 installation and I didn’t find any difference in Data Source field after comparison. I’d also verified permission on the Data Source field of Core database and everything looks fine to me.
I kept on troubleshooting the issue and I compared configuration (/sitecore/admin/showconfig.aspx) of upgraded Sitecore solution to fresh Sitecore 8 solution. After comparison I have found that somehow Sitecore.Buckets.config file in App_Config\Include folder was missing.
Comments and suggestions are most welcome. Happy coding!
Initially I thought that some changes had been made to the Data Source field in the Core database. The Data Source field is located in core database at location /sitecore/system/Field types/System Types/Datasource. I compared Data Source field of upgraded Core database to Core database of fresh Sitecore 8 installation and I didn’t find any difference in Data Source field after comparison. I’d also verified permission on the Data Source field of Core database and everything looks fine to me.
I kept on troubleshooting the issue and I compared configuration (/sitecore/admin/showconfig.aspx) of upgraded Sitecore solution to fresh Sitecore 8 solution. After comparison I have found that somehow Sitecore.Buckets.config file in App_Config\Include folder was missing.
<processor type="Sitecore.Buckets.FieldTypes.CustomDataSource, Sitecore.Buckets" patch:source="Sitecore.Buckets.config"/> <source mode="on" namespace="Sitecore.Buckets.FieldTypes" assembly="Sitecore.Buckets" prefix="contentExtension" patch:source="Sitecore.Buckets.config"/>I added Sitecore.Buckets.config in the App_Config/Include folder and input text box field for data source of rendering was enabled now.
Comments and suggestions are most welcome. Happy coding!