With the launch of Sitecore 10, Sitecore is now officially providing full support for deploying a solution in a containerized environment for the following products:
- Sitecore Experience Platform 10.0 Initial Release
- Sitecore Experience Accelerator 10.0.0
- Sitecore JavaScript Services 14.0
- Sitecore Experience Commerce 10.0 Initial Release
Refer to the official documentation to know more about Sitecore containers. In this blog, I’ll explain how to Install Sitecore XP 10 XP0 topology to developer workstation using Sitecore containers with Docker Compose.
Prerequisites
- Windows 10 Professional or Enterprise version 1809 (2019 LTSC) or later. For enabling process isolation, version 1909 is recommended.ORWindows Server 1809 or later
- Download and install Docker Desktop for Windows
- Hyper-V should be enabled.
- 32 GB RAM is recommended.
- A quad-core or higher CPU.
- Approximately 25GB of free disk space for Sitecore container images. SSD storage is highly recommended.
- Sitecore 10 Container Deployment Package
- Please ensure that the below ports are available and not in use by other applications.
Required Port Role Description 443 Traefik HTTPS proxy 8079 Traefik Traefik dashboard 8080 Traefik HTTP proxy 8984 Solr Solr API and dashboard 14330 SQL SQL Server - Sitecore license file
Deploy a Sitecore XP developer workstation
- Run PowerShell as administrator and stop IIS using the below command. This will ensure that all required ports are available and not in use by another process.
iisreset /stop
- Switch to Windows containers mode in Docker for windows.
- Download and extract the Sitecore Container Deployment Package from the Sitecore Developer Portal and store it on your local directory. Navigate to sitecore-xp0 docker compose folder for xp0 topology. In my local machine, extracted folder path is C:\sitecore\10\SitecoreContainerDeployment 10.0.0 rev. 004346-027\1909\sitecore-xp0
- Download helper PowerShell script init.ps1 from Sitecore docker-examples repository. This script will automate few manual steps like encoding the Sitecore license file into base64 string.
- Move init.ps1 script to sitecore-xp0 topology folder.
- Open environment .env file. You will observe a few unassigned variables. Every variable is explained in detail in the Installation Guide for a Developer Workstation with Containers.
- We are not going to populate these variables manually but will use init.ps1 script to initialize these variables. You may update CM_HOST and ID_HOST variables as per your requirement.
- Open init.ps1 file and change SitecoreAdminPassword, SqlSaPassword, and other parameters as per your need. I’ve not made any changes and kept default values for this installation.
- Switch back to the Powershell window and navigate to sitecore-xp0 folder. Run the below command to populate the .env file. Make sure to provide the correct path of the Sitecore license file.
.\init.ps1 -LicenseXmlPath C:\sitecore\license.xml
- The above command will install the SitecoreDockerTools module and populate the environment file. Open the .env file and verify that all the variables are successfully populated.
- Run the below command to start docker-compose in detached mode.
docker-compose up -d
- This command will take some time in completion (based on your internet speed and hardware performance). This command will do a few things:
- Download all required images from the Sitecore Container Registry
- Create a default network to use
- Create a container for each configured service, and
- Start the containers with their configured entry points
- After successful installation, you will now have a Sitecore Experience Platform - Single (XP0) instance up and running.
- Verify installation by using below endpoints
- Sitecore Content Management (cm): https://xp0cm.localhost
- Sitecore Identity Server (id): https://xp0id.localhost
- Sitecore xConnect Server (xconnect): http://localhost:8081
- Apache Solr (solr): http://localhost:8984
- Microsoft SQL Server (mssql): localhost,14330
- Traefik: http://localhost:8079
Cleanup the workstation
You can stop or completely remove a workstation environment by running Docker Compose commands.
- To stop a Docker Compose environment without removing its contents:
docker-compose stop
- To resume a previously stopped Docker Compose environment:
docker-compose start
- To remove a Docker Compose environment and all the non-mounted volumes:
docker-compose down
Installation issues
You may encounter below issues when installing Sitecore XP10 using Sitecore containers
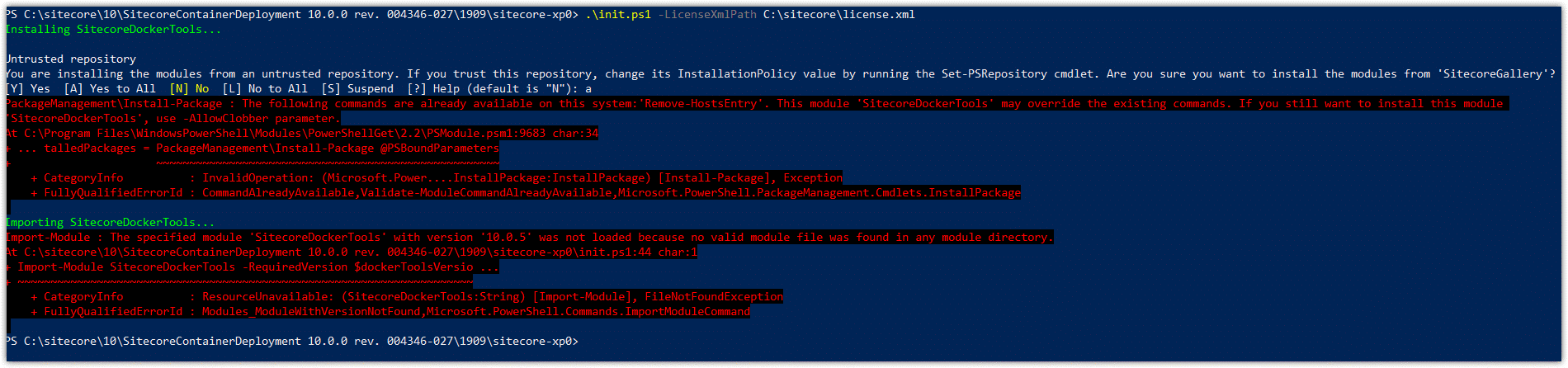
- PackageManagement\Install-Package : The following commands are already available on this system:'Remove-HostsEntry'. This module 'SitecoreDockerTools' may override the existing commands.
- Importing SitecoreDockerTools...
Import-Module : The specified module 'SitecoreDockerTools' with version '10.0.5' was not loaded because no valid module file was found in any module directory.
Solution: open init.ps1 and use -allowclobber parameter in Install-Module SitecoreDockerTools command. - ERROR a Windows version 10.0.18363-based image is incompatible with a 10.0.18362 host
Solution: Check the prerequisites section. Make sure that you are working on Windows 10 Professional or Enterprise version 1909 or higher. - ERROR: for sitecore-xp0_traefik_1 Cannot start service traefik: failed to create endpoint sitecore-xp0_traefik_1 on network sitecore-xp0_default: failed during hnsCallRawResponse: hnsCall failed in Win32: The process cannot access the file because it is being used by another process. (0x20)
Solution: Check that all the required ports are available and not in use by another process. Run iisreset /stop command to stop IIS.
References
- Sitecore Containers Documentation
- Sitecore installation Guide for Developer Workstation with Containers
- Sitecore docker-examples GitHub repository